Medical Website Design Sections
This page includes 33 Home Page Sections
to consider for your home or landing page design
Core Design Principles
- Most patients don’t choose the best surgeon, they select medical professionals they understand the fastest,
- Easy is always more effective than complex,
- First design your sections -
top to bottom for prospective patients who do not know you, or understand how you can help them,
- Your website is not only about you but rather about what your target audience wants to know like how you can help them,
- Always make your headline clear and opening sentence count,
- Even a simple solution is better than no solution,
- Practical is better than perfection
2 - Add a Gallery Section
Why
- Above the fold is your most valuable real estate (Gain Attention Examples)
What
- un-clutter, if you confuse you lose
- and should combine a great headline, subhead, image
- Add one or two calls to action
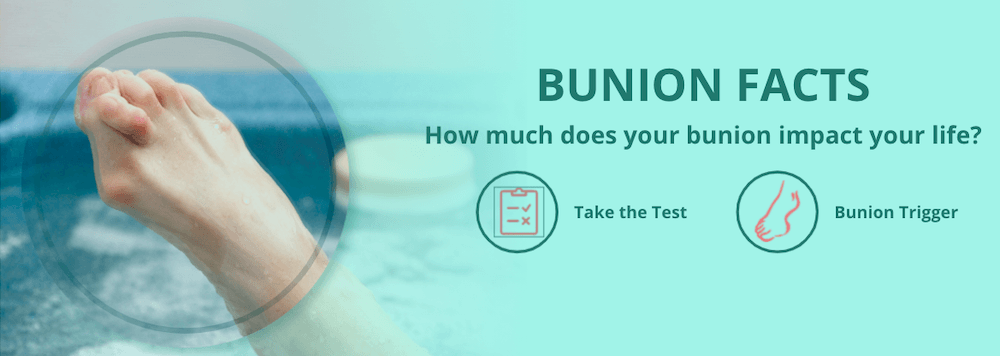
3 - Add a Pain Panel Section
Why
- Engage by addressing the visitors’ key problem above the fold (Target Your Audience Examples)
What
- State the problem, what keeps them awake at night
- Use emotion in head & subhead
- Add attention-grabbing graphics.
- Explain solution compassionately
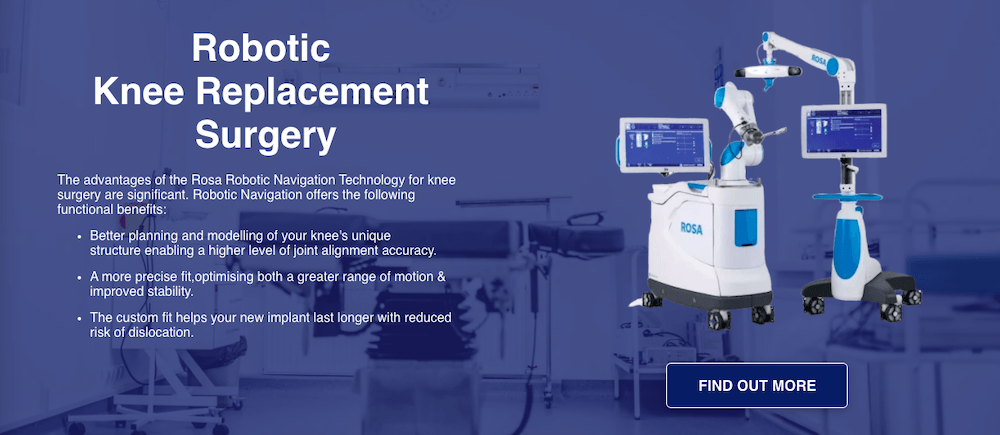
4 - Add a Solution Section
Why
- Answer - Am I In The Right Place (Your Services or What Your Do Section Examples)
What
- Focus on Conditions
- Define Solutions
- Your Offer & Outcomes
- Valuable, Enduring Solutions
5 - Add a Focus Section
Why
- Answer - What Your Core Focus Is (Why Are You Unique Examples - Your Pitch)
What
- Key focus not detailed
- Entice visitor to click through
7 - Add a Benefits Section
Why
- Answer - Tell Visitors What Is In It For Them (Patient Benefits Examples)
What
- How they Benefit
- Why how they will benefit from service
- Why They Should Choose You
- No too wordy, must appeal to their needs
10 - Add a Choice Section
Why
- Patients want to believe they have options (Patient Choices Explained Examples)
What
- Offer available choices, even when not favoured
- Best options are often inflexible
- Initially better to entertain a wide spectrum of beliefs
11 - Add a Key Issue Section
Why
- Engage by answering key decision questions (Engage Me Section)
What
- Address common decision barriers
- Positioning service or success
- Address How much, How long, type question
- What is their outcome or prognosis
12 - Add a Team Section
Why
- Once a visitor knows you can help, they will want to know who you are. (Expert Team Examples)
What
- Who we are and why are you great
- Promote the team qualifications & experience
- What your areas of expertise are
- Practice mission, culture and approach
- Even tell your team's story
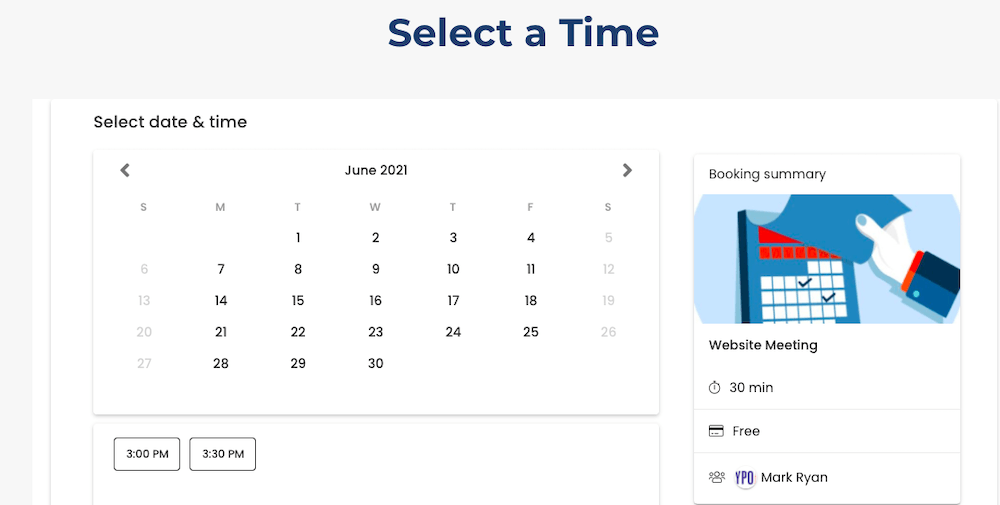
13 - Add an Easy Section
Why
- Lower decision barriers and make the process easy (Patient Journey Examples)
What
- Simplify, Simplify, Simplify
- Make the next step easy
- Complexity may exist (assess, procedure, recovery) but
at this stage summarise process into 3 - 4 steps
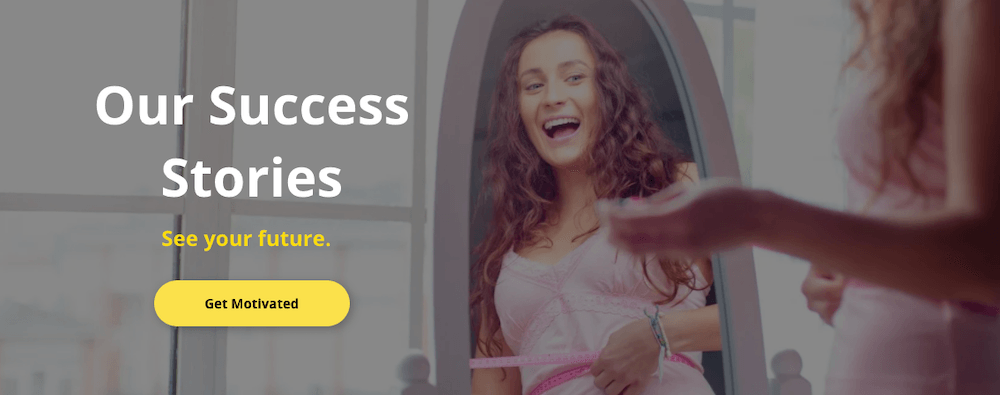
14 - Add a Success Section
Why
- Engage patients with outcome stories of patients just like them (Case Study Examples)
What
- Visual Proof most engaging
- Short - Before, During After
- Use Strong Calls to Action to Case Studies
- Use Testimonials or Social Proof
15 - Add a Journey Section
Why
- Help demystify your process and the patients' journey or care plan (Care Plan Examples)
What
- Answer How You Deliver
- What are the Stages or Methods used
- Address How long, or Recovery Pathways or Timelines
17 - Add a Payment Section
Why
- Patient need to understand pricing and payment options (Lower Barriers or Objections Section)
What
- Answer How Much? where appropriate
- Offer fee choices or fee scales (AMA, or other rates)
- Address how you pay or payment options
- Define payment types and suitability for fee structures
- Clarify your Investment and benefits
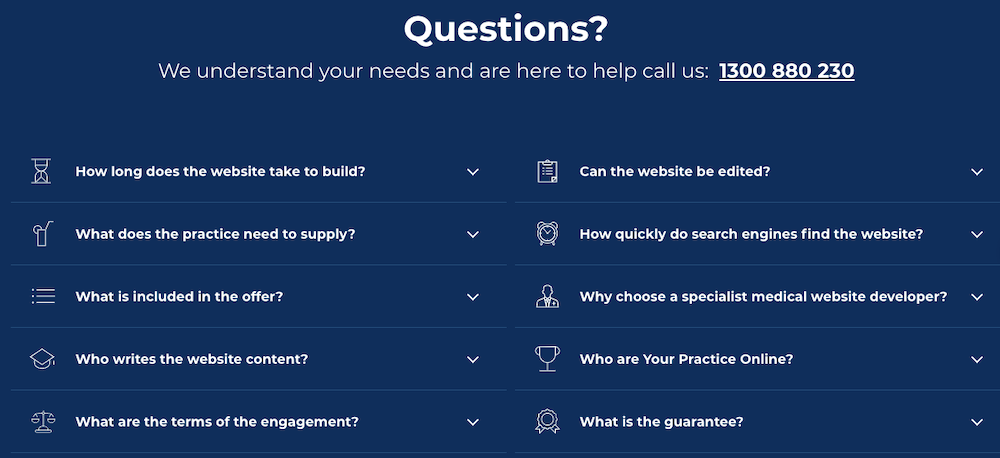
20 - Add a FAQ Section
Why
- Add a FAQ Accordion section to address common but not critical decision questions (Answer Questions Examples)
What
- Answer any common questions that are not critical
- FAQ's tent to be operational
- Try to not address every question as many can be logically answered elsewhere eg financial, booking etc would have their own pages
- Procedural questions should be addressed on their relevant treatment pages.
21 - Add a Credibility Section
Why
- Lower barriers & build trust through association (pepper) (Credibility Section)
What
- Proof - years of experience,
- Education & Accreditations
- Real-Time stats or patient counter
- Awards & Recognition
- Trusted by hospitals
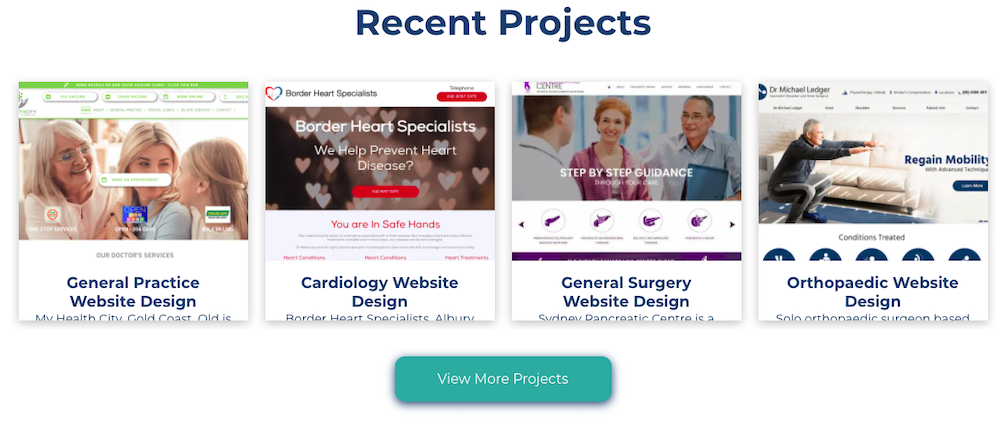
23 - Add a Case Study Section
Why
- Testimonials & Case Studies are also proof for your patients (salt) (Proof Section Examples)
What
- Case Studies
- Written Testimonials
- Success Stories
- Showcase
25 - Add a Map Section
Why
- Make it easy to visualise your location(s) (Locatio Sectio Examples)
What
- Where you consult or operate
- Use imagery also
- Ensure Maps are click to direct
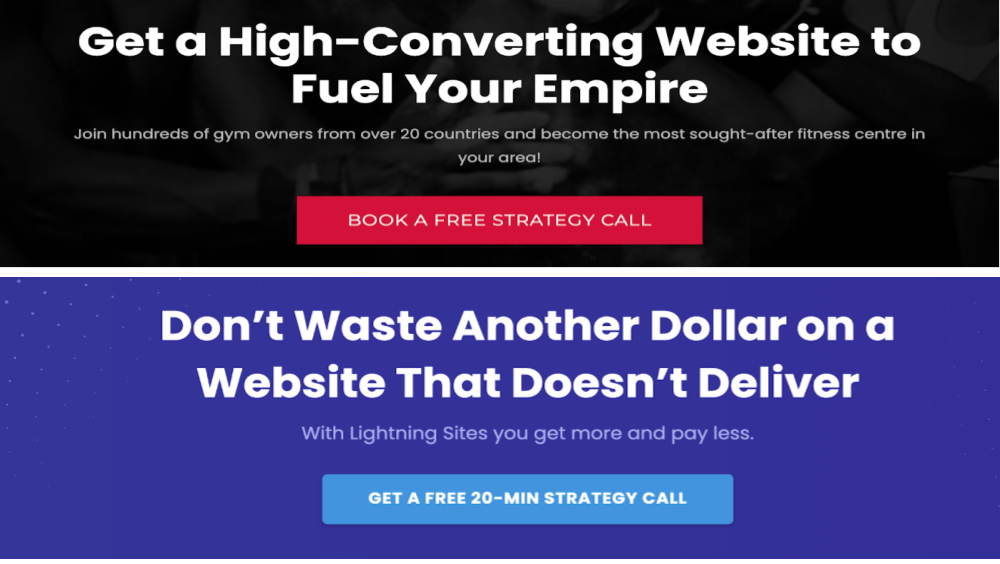
28 - Add a CTA Section
Why
- What is the one thing you want your visitor to do (primary goal or Call to Action) (Call to Action Examples)
What
- Book Appt or Call the Practice
- Have a Free Strategy Call
- Take the first step or Download a Guide
- Watch a video
- Click a link to start fast or Buy something
- Promote a lead magnet
29 - Add a Lead Magnet Section
30 - Add a Resource Section
Why
- Quick links for important website assets (Resources Section Examples)
What
- For Referrers
- Forms
- Pre Post Op Downloads
- Guides
32 - Add a Referrer Section
Why
- Quick links For Referrers page and other links (Clinic Tour Page)
What
- Process Familiarity
- Technology Showcase
- Overview
- Access
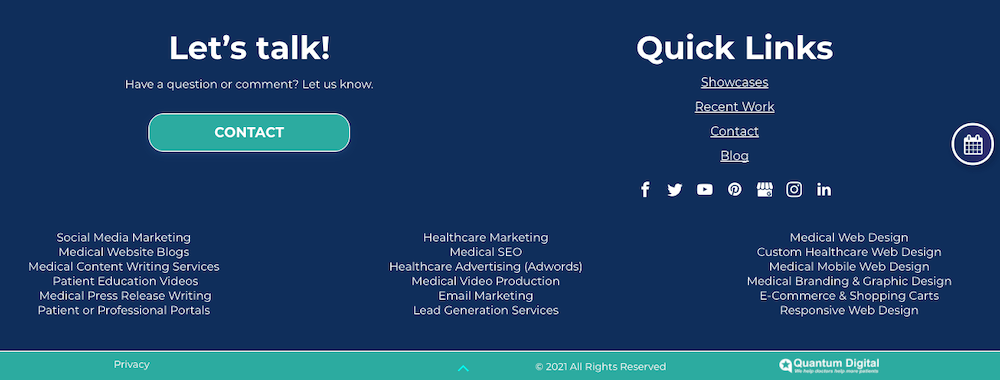
33 - Add a Footer Section
Why
- Quick links key pages and other links (Footer Section Examples)
What
- Contact Details & Calls to Action
- Social Proof
- Menu - Important links
- Privacy Policy & Terms of Use etc